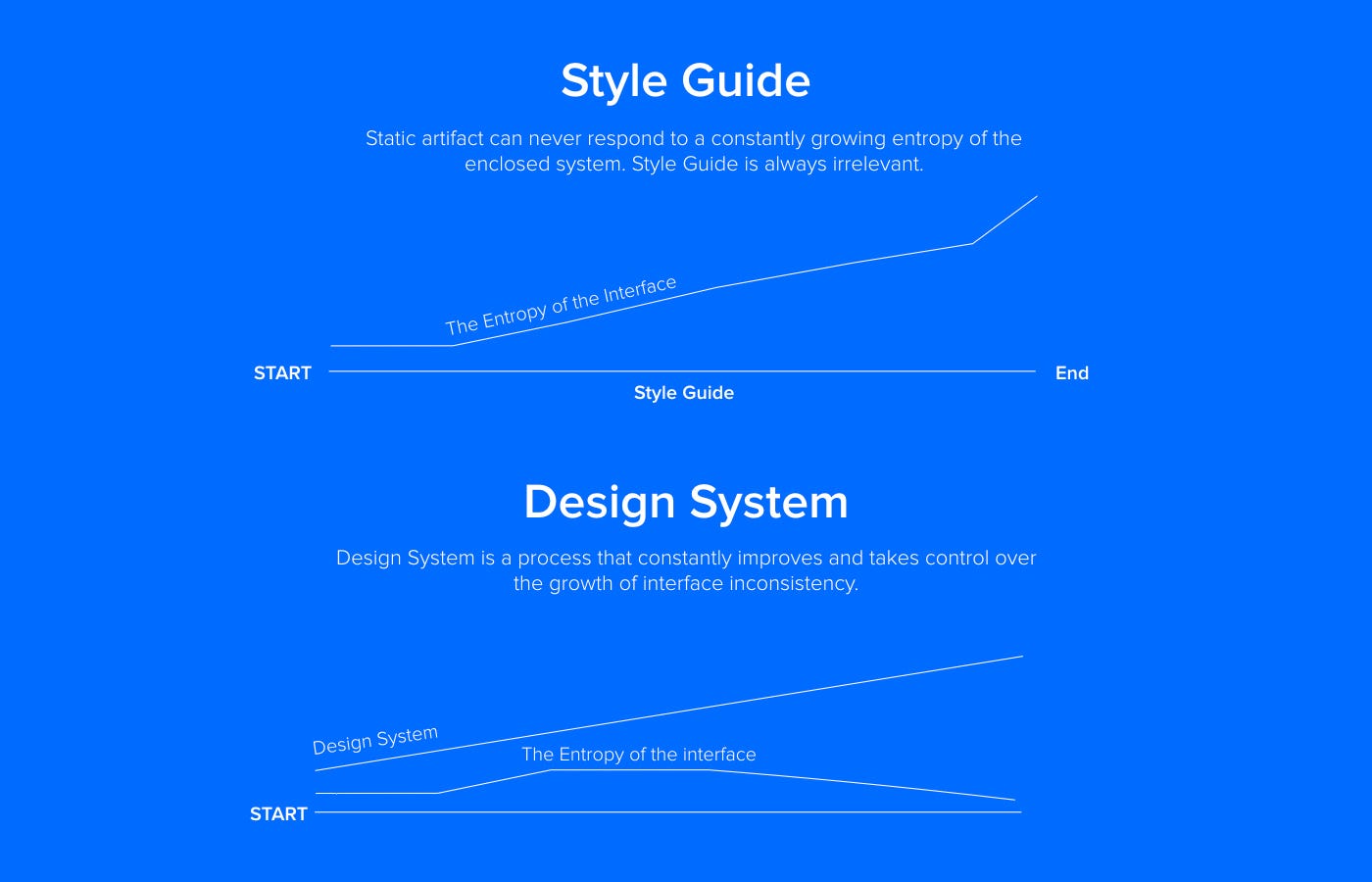
Design System Vs Style Guide
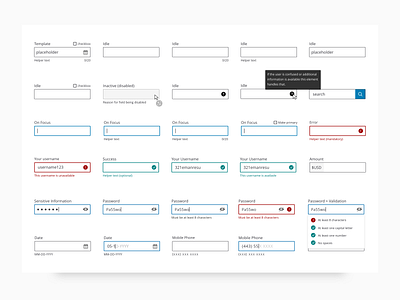
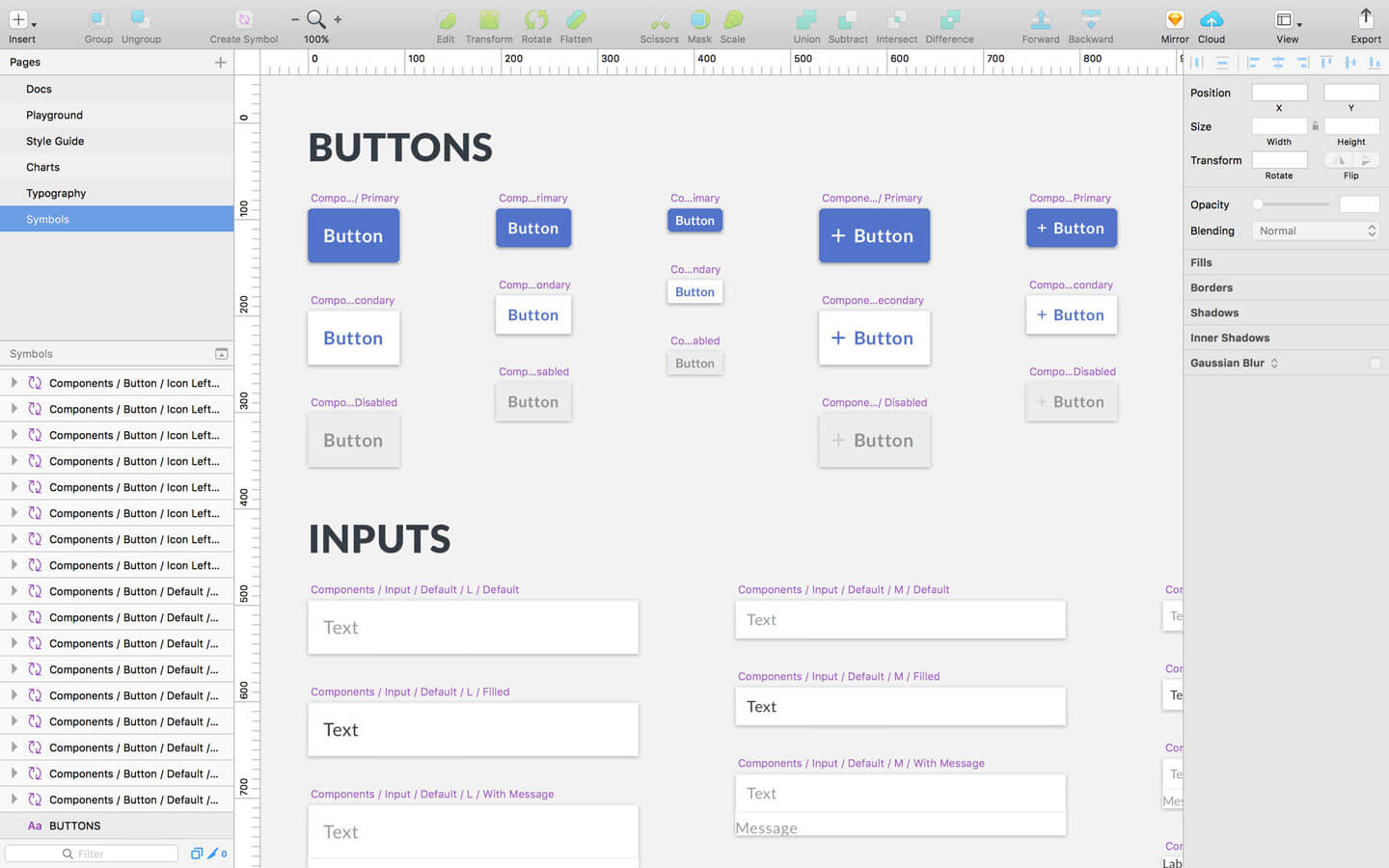
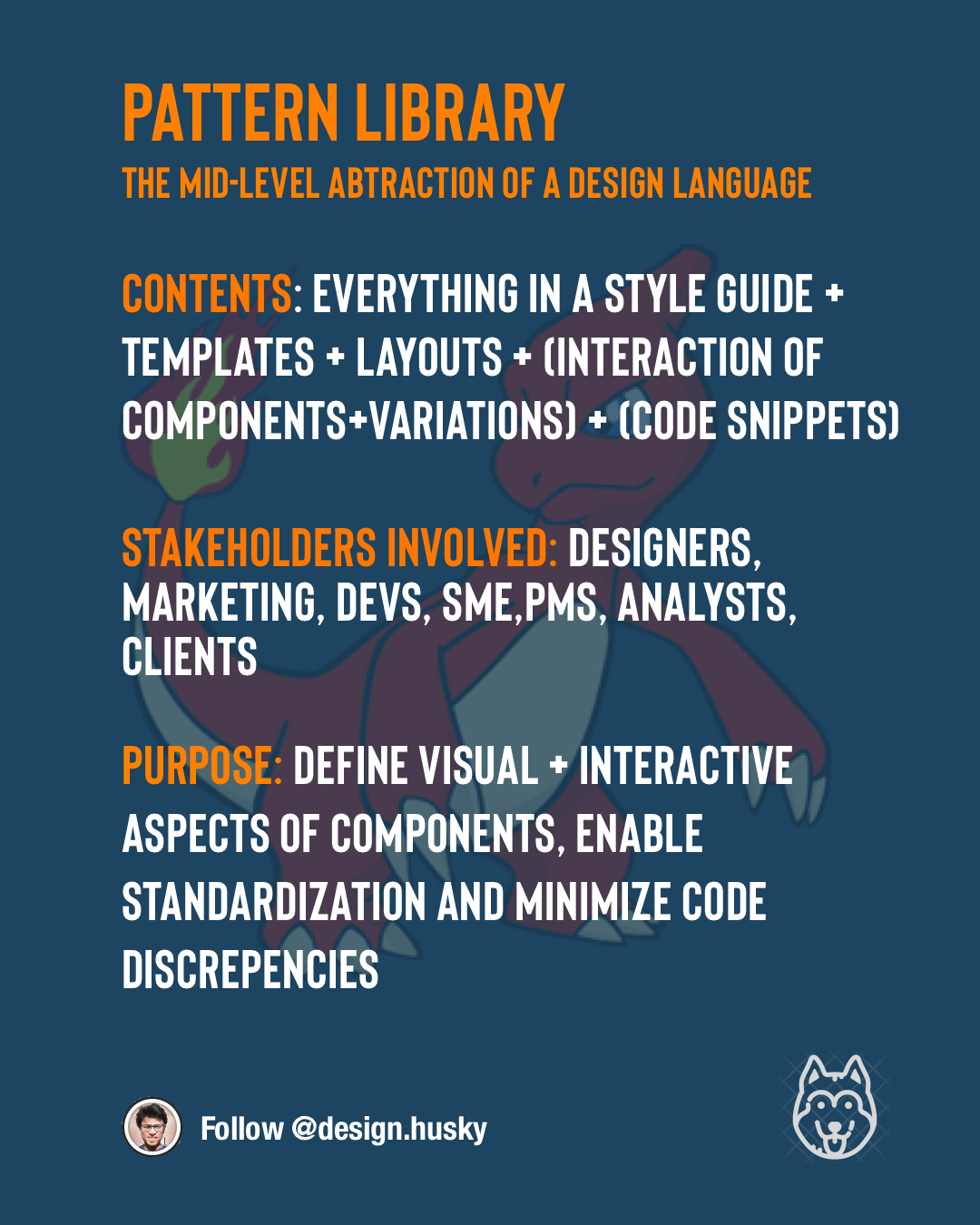
Design system vs style guide. Design system vs Style guide. Design system vs style guide. A Pattern Library will integrate functional components and their usage.
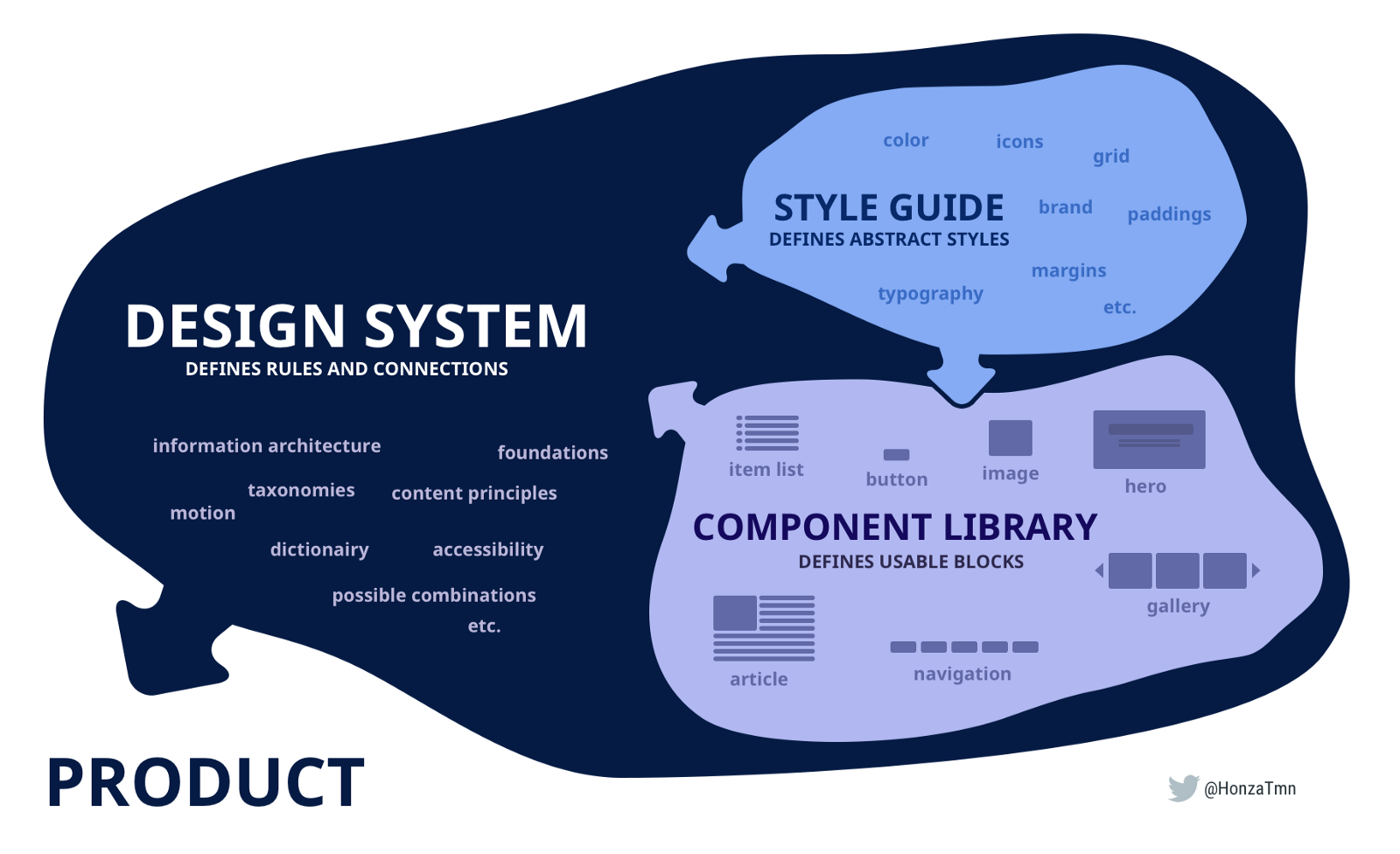
About The Author Amy Thibodeau is a senior UX lead on Shopifys App and Partner Platform. Communication failures are human problems so theyre messy and hard to solve. Heres a neat visualization by HonzaTmn Twitter.
Both work together to perfect the whole. Use Atlassians end-to-end design language to create simple intuitive and beautiful experiences. So really content style guide gives us clear instructions on how to frame and construct.
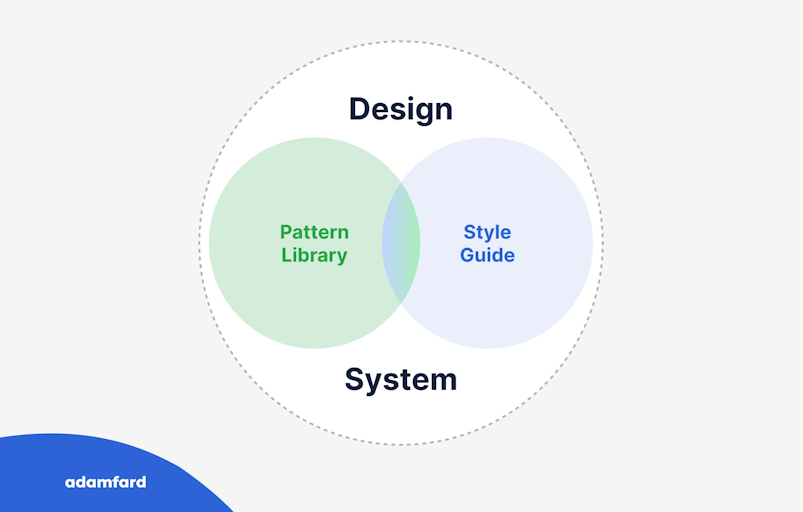
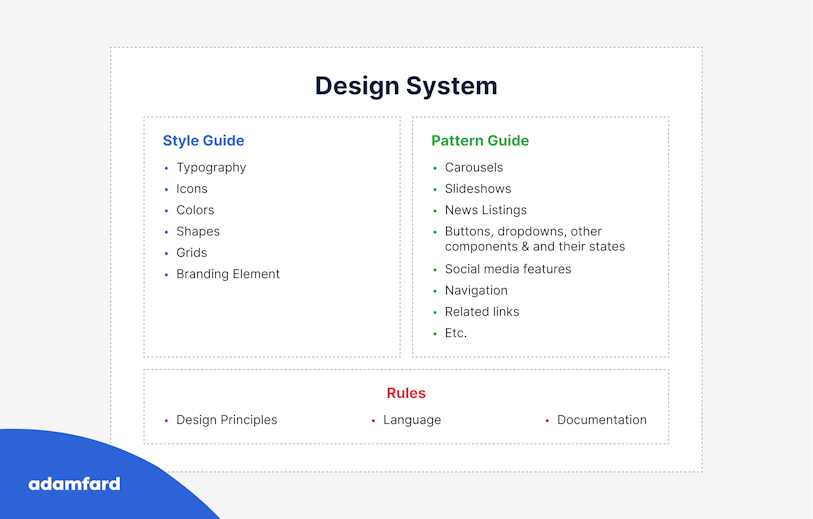
Necessary instructions should be covered to explain the basic guidelines involved file formats design tone and voice and other details clearly like spacing and positioning instructions design notes and more. Most of the current Design Systems contains both just as Shopify for example which as one tab Visuals for its Style Guide and one tab Components for its Pattern Library. Share on Twitter LinkedIn.
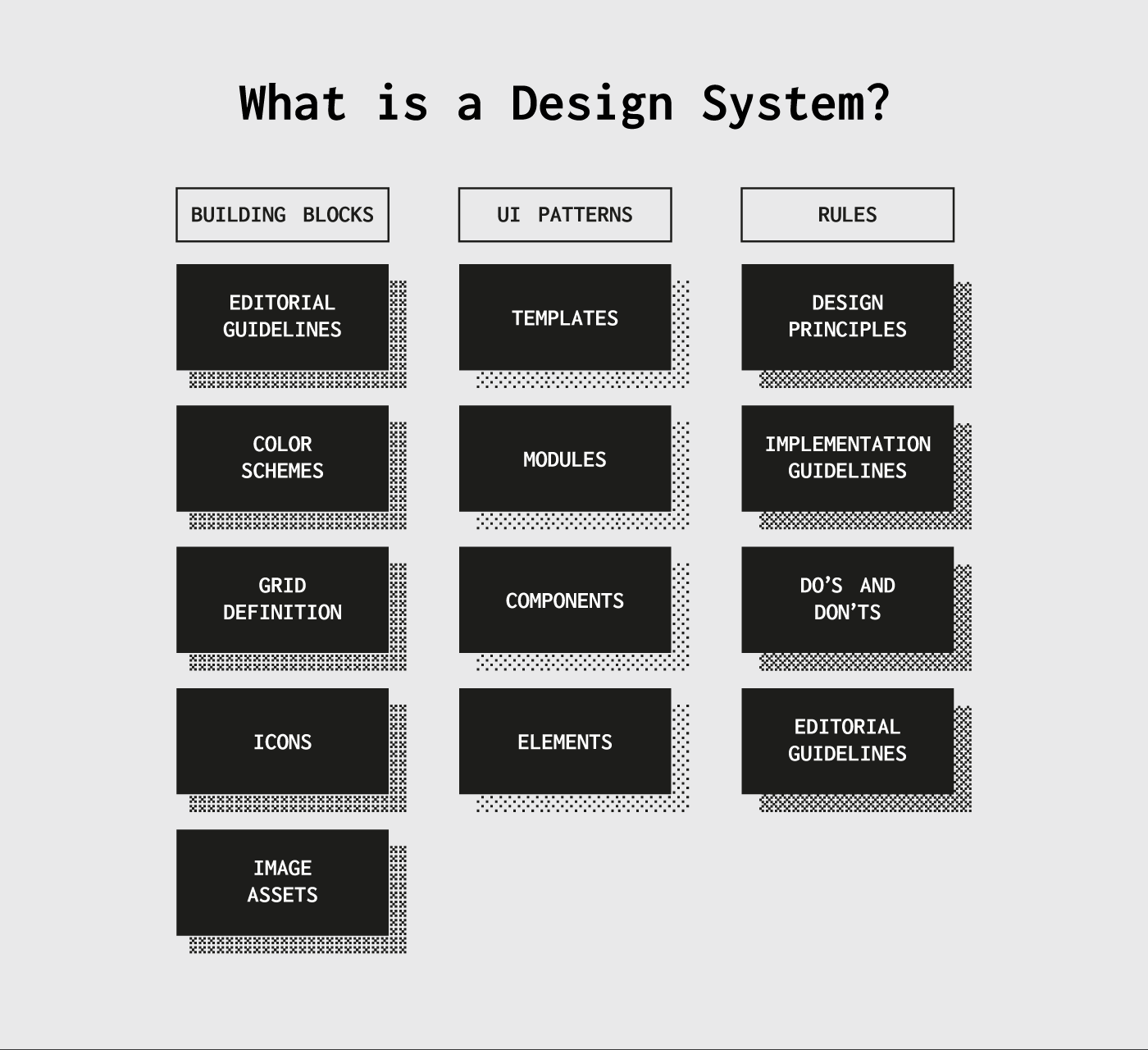
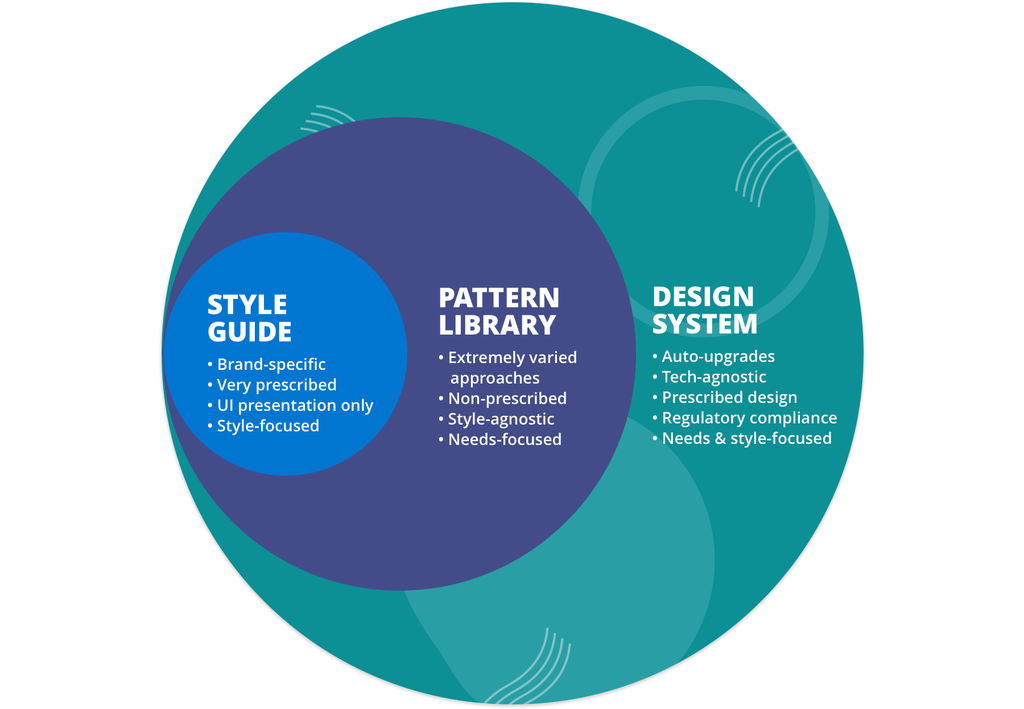
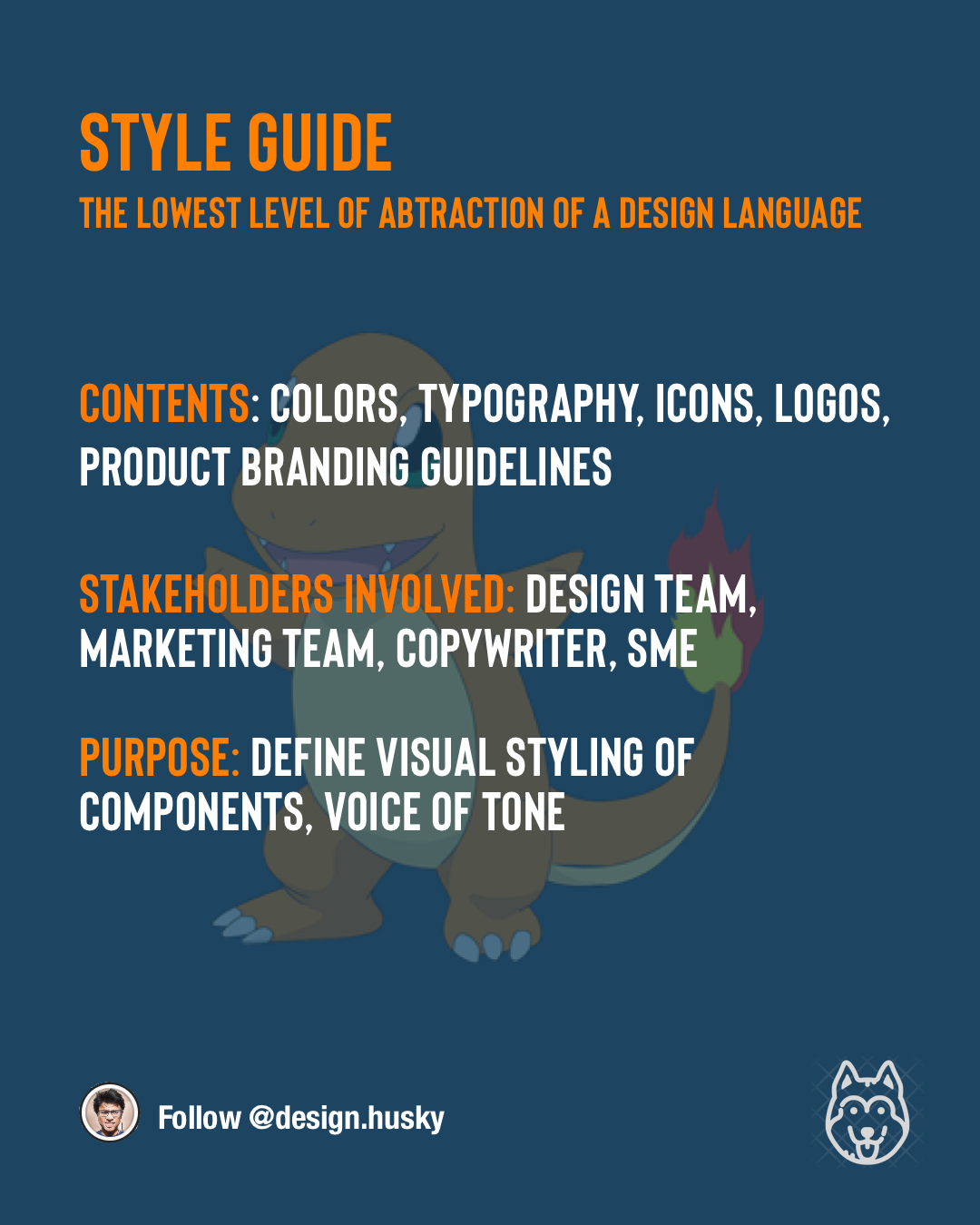
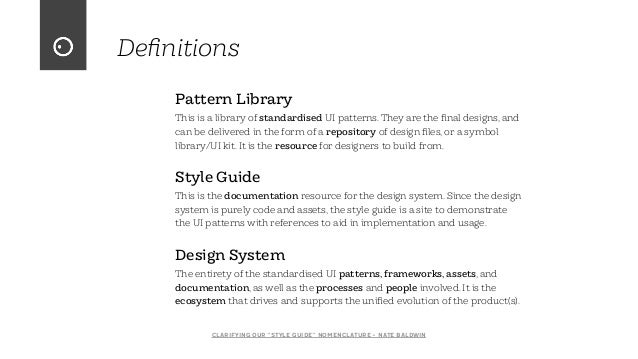
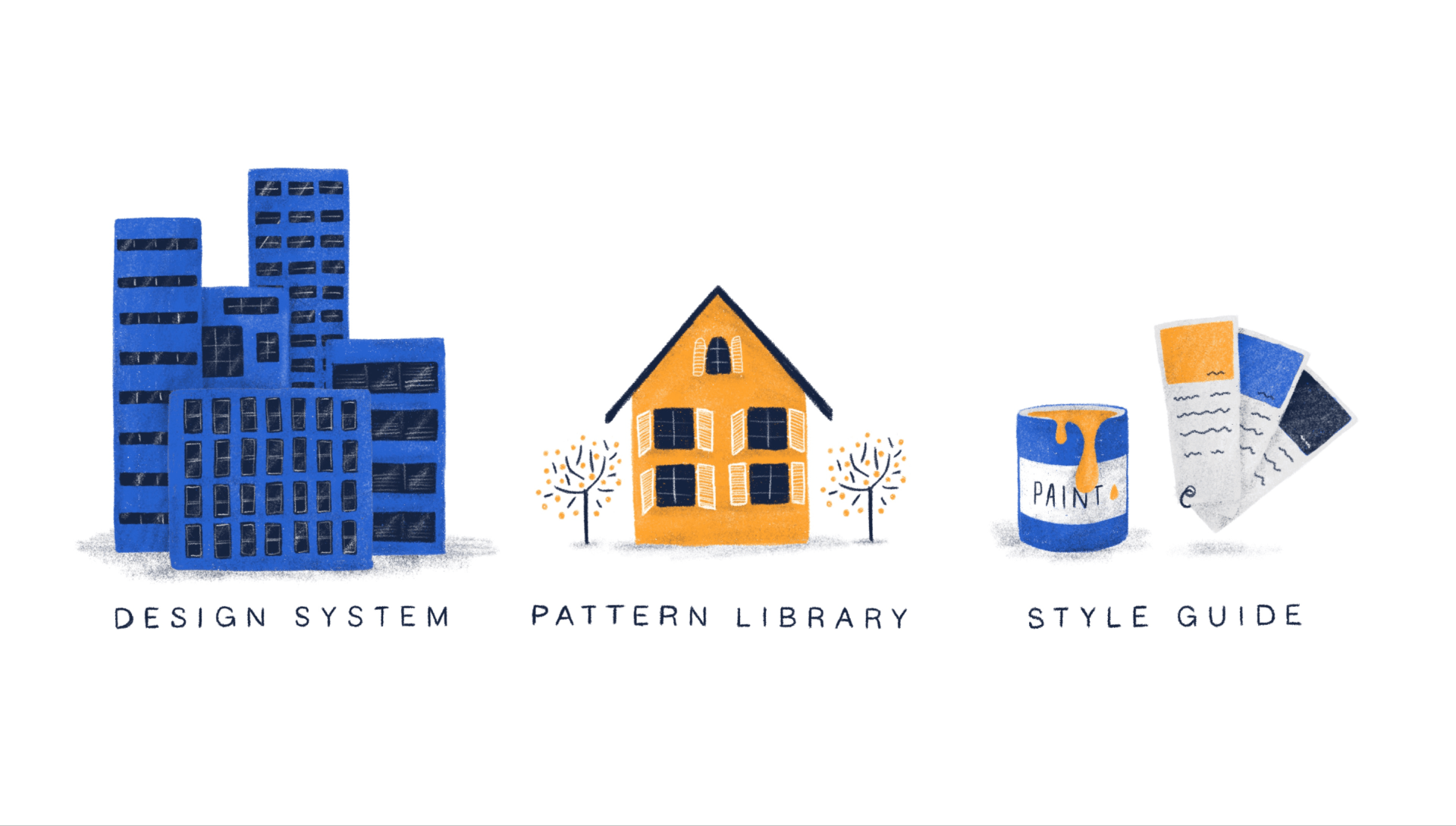
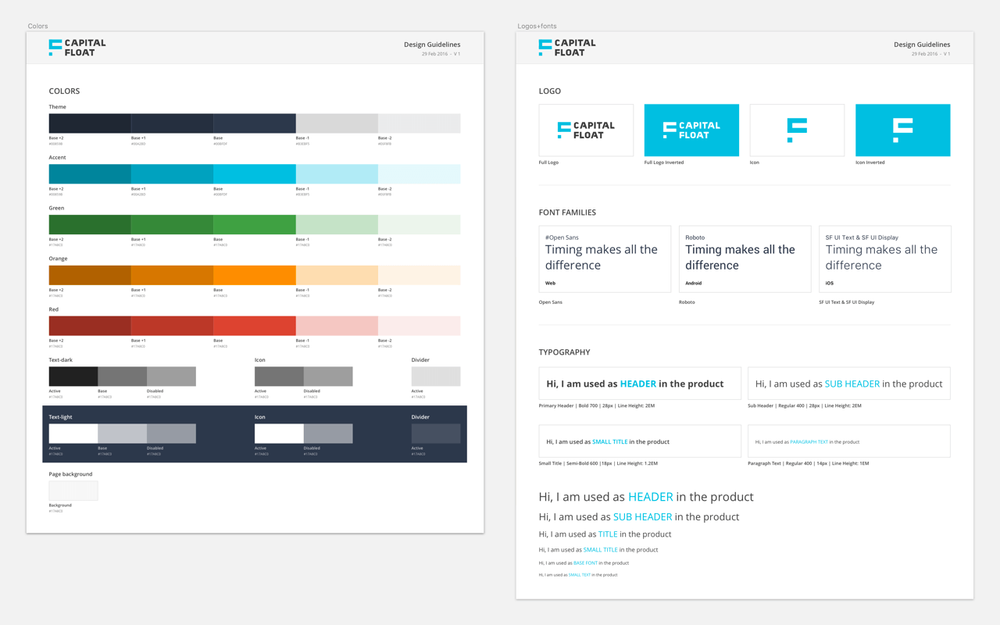
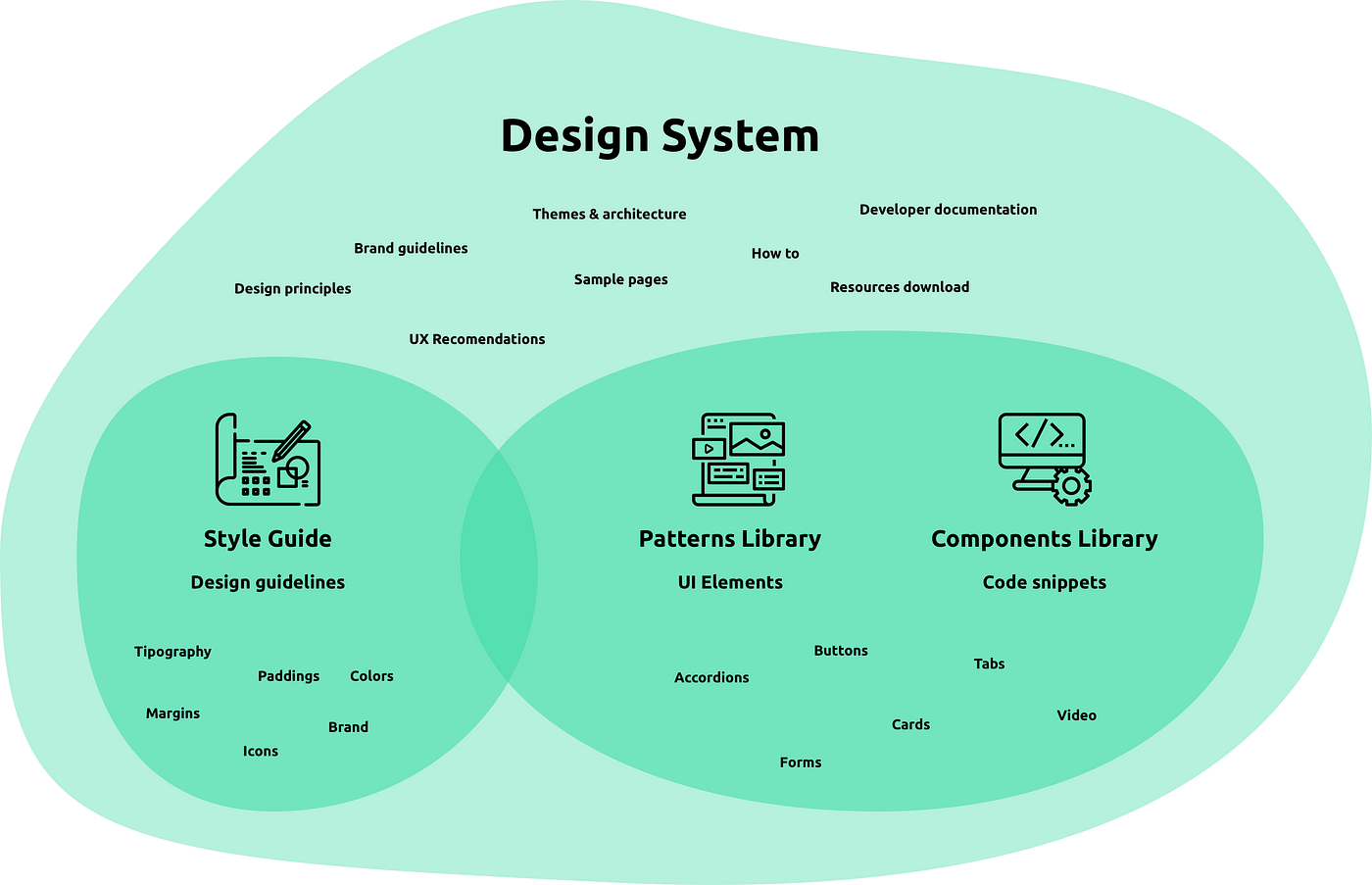
Brand Style Guide Visual Style Guide Content Style Guide. Difference between a style guide pattern library and a design system in pictures with Pokemon. I am making the assumption that a design system can be used to describe something that incorporates all those elements while a design language is a set of instructions for how to use the components and the style guide and pattern library gives you the actual pieces to put together.
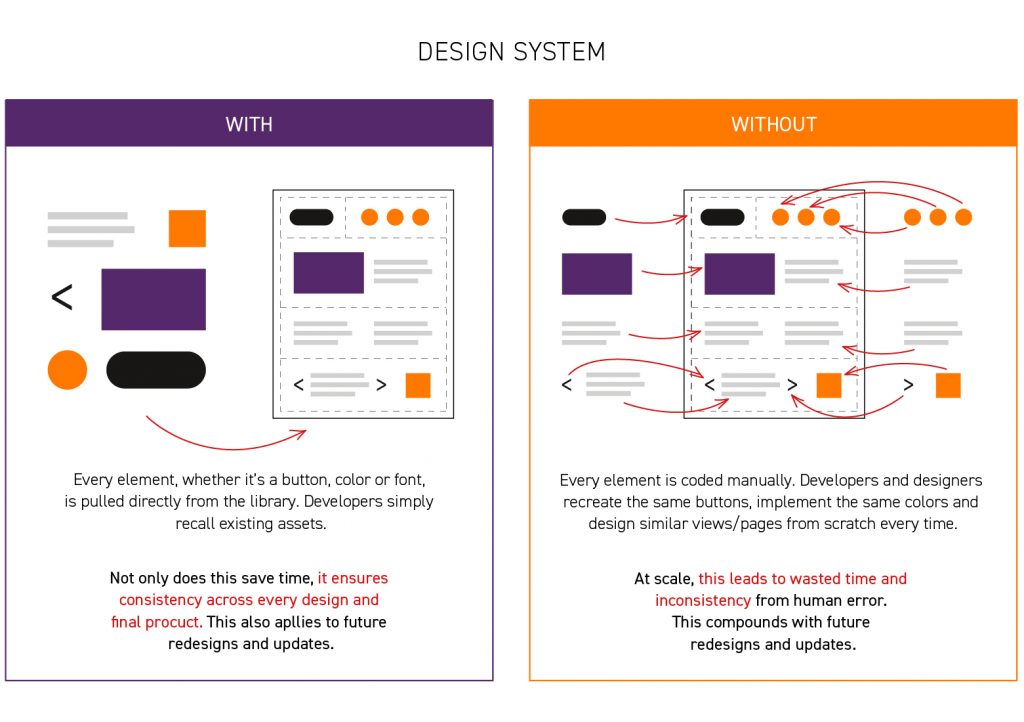
In this article we go to see what is difference between a Design system and a Style guide and also most referencing design systems. The 100-Point Process Checklist will help you create a design system that keeps all members on the same page and all tasks flowing naturally. In a manner of speaking a style guide is a younger sibling to a design system.
Busque trabalhos relacionados a Design system vs style guide ou contrate no maior mercado de freelancers do mundo com mais de 20 de trabalhos. If you want to learn how to eliminate the chaos this eBook is for you.
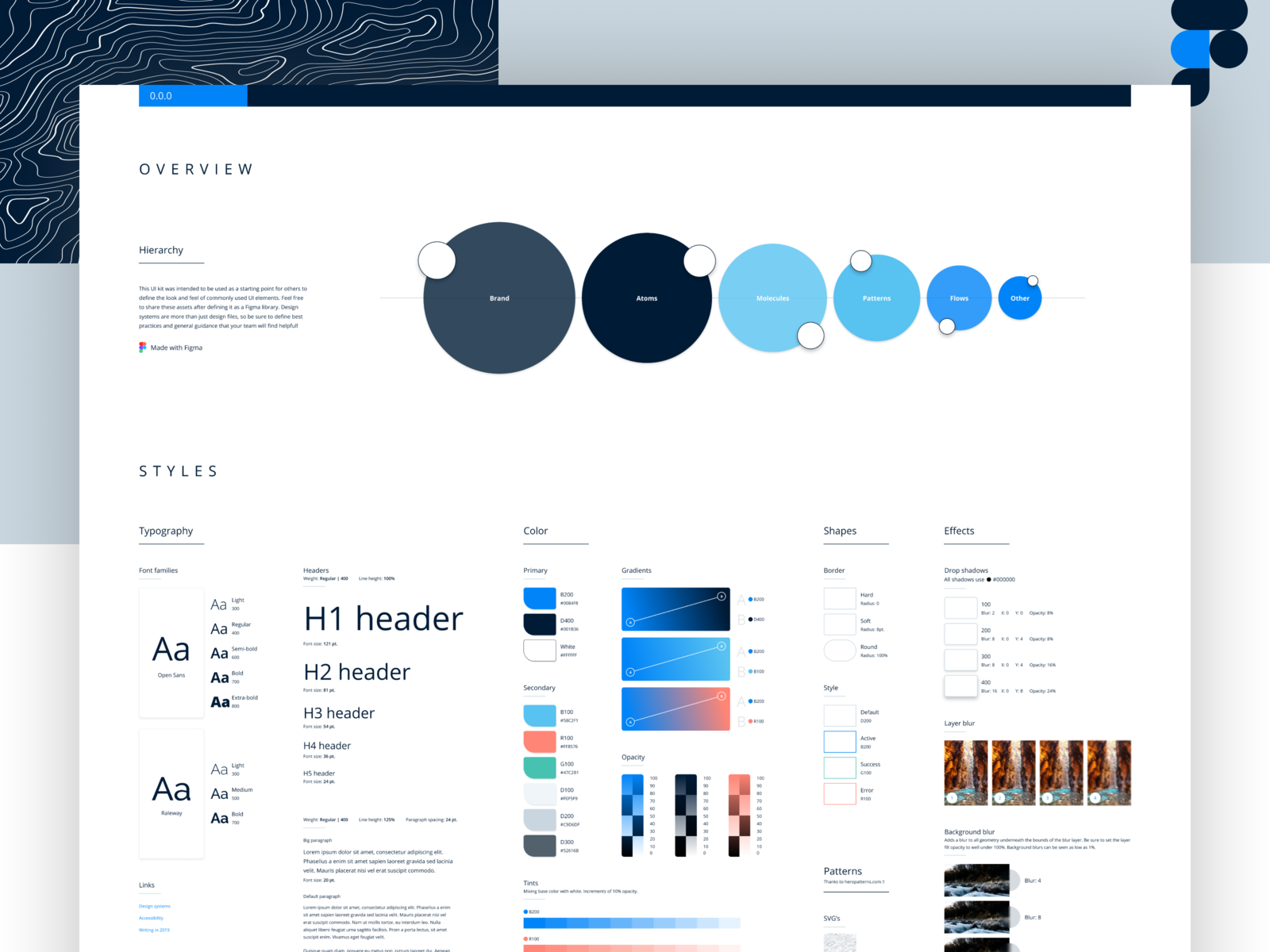
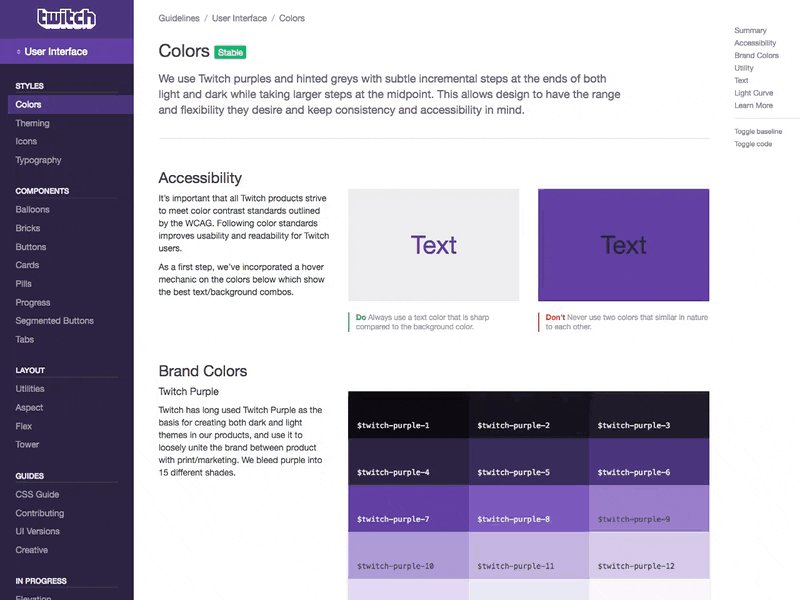
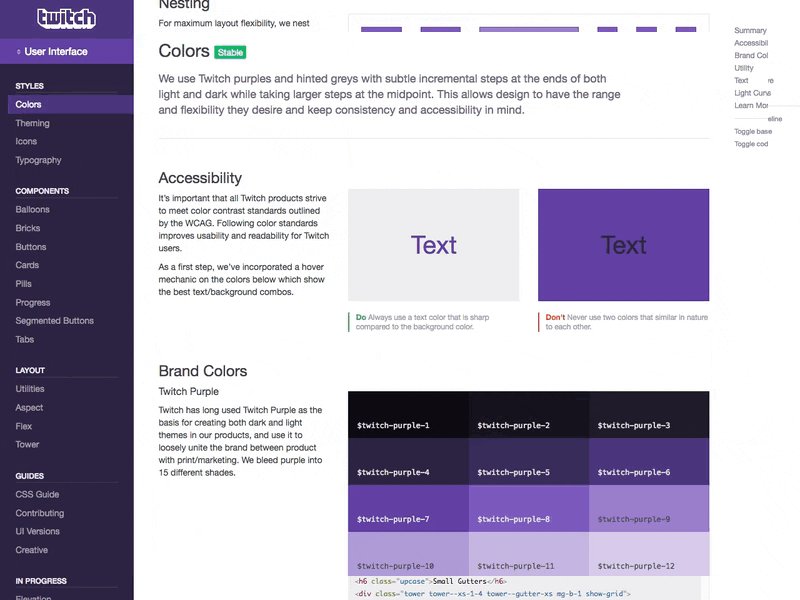
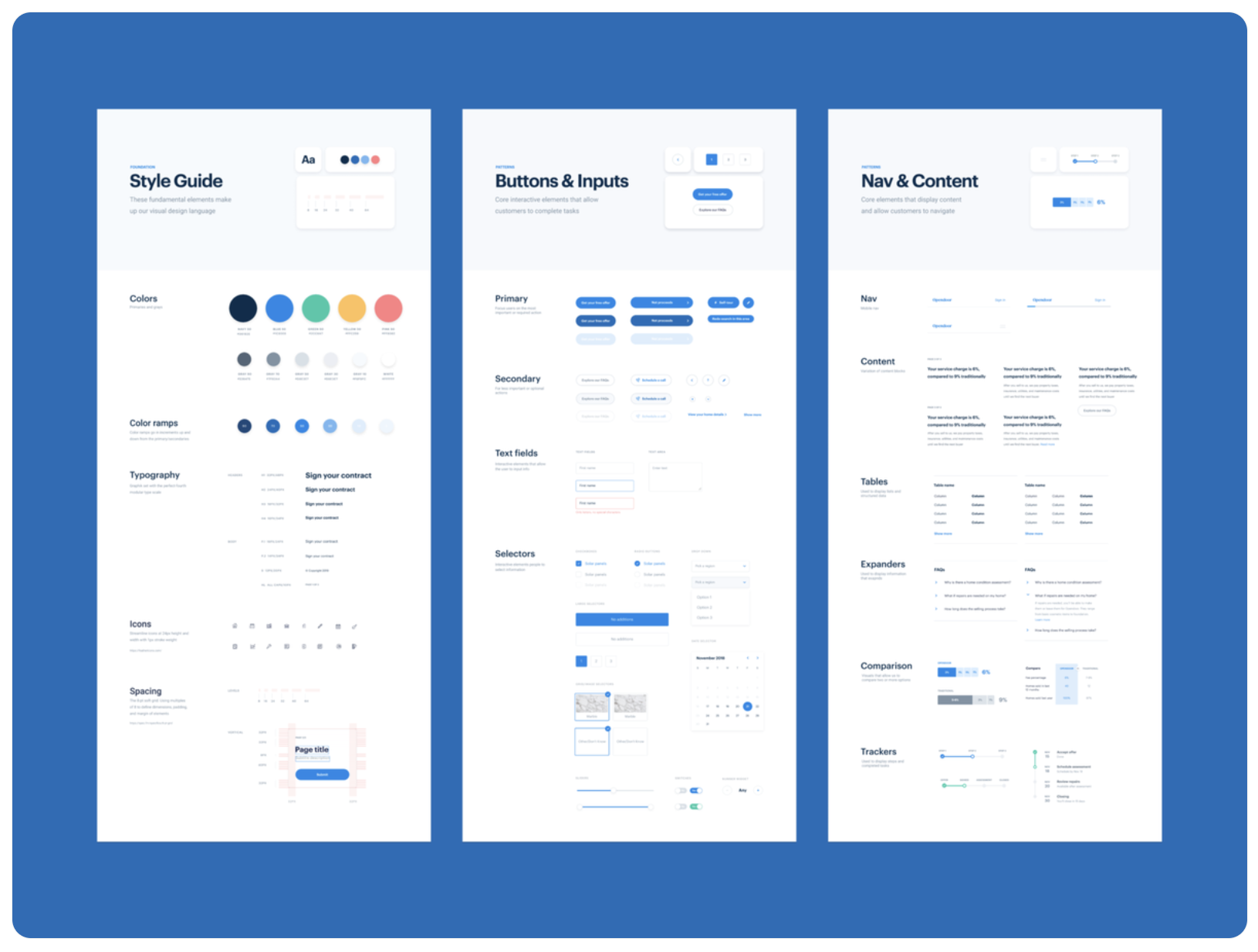
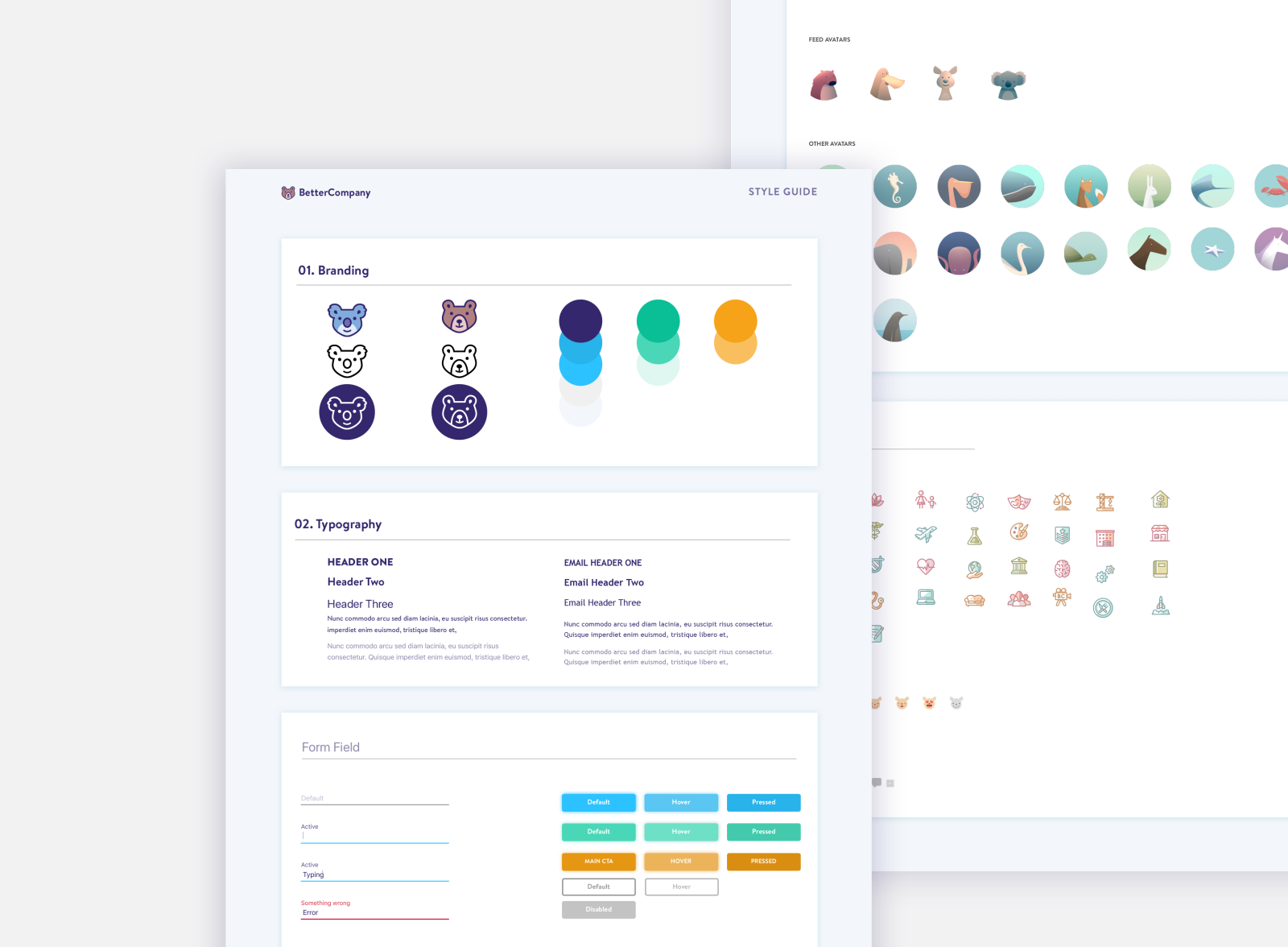
This design system may be in the form of a written documentation which might include a color and typography style guide a list of common icons or imagery to be used sitewide and other brand elements that will form a consistent and coherent website.
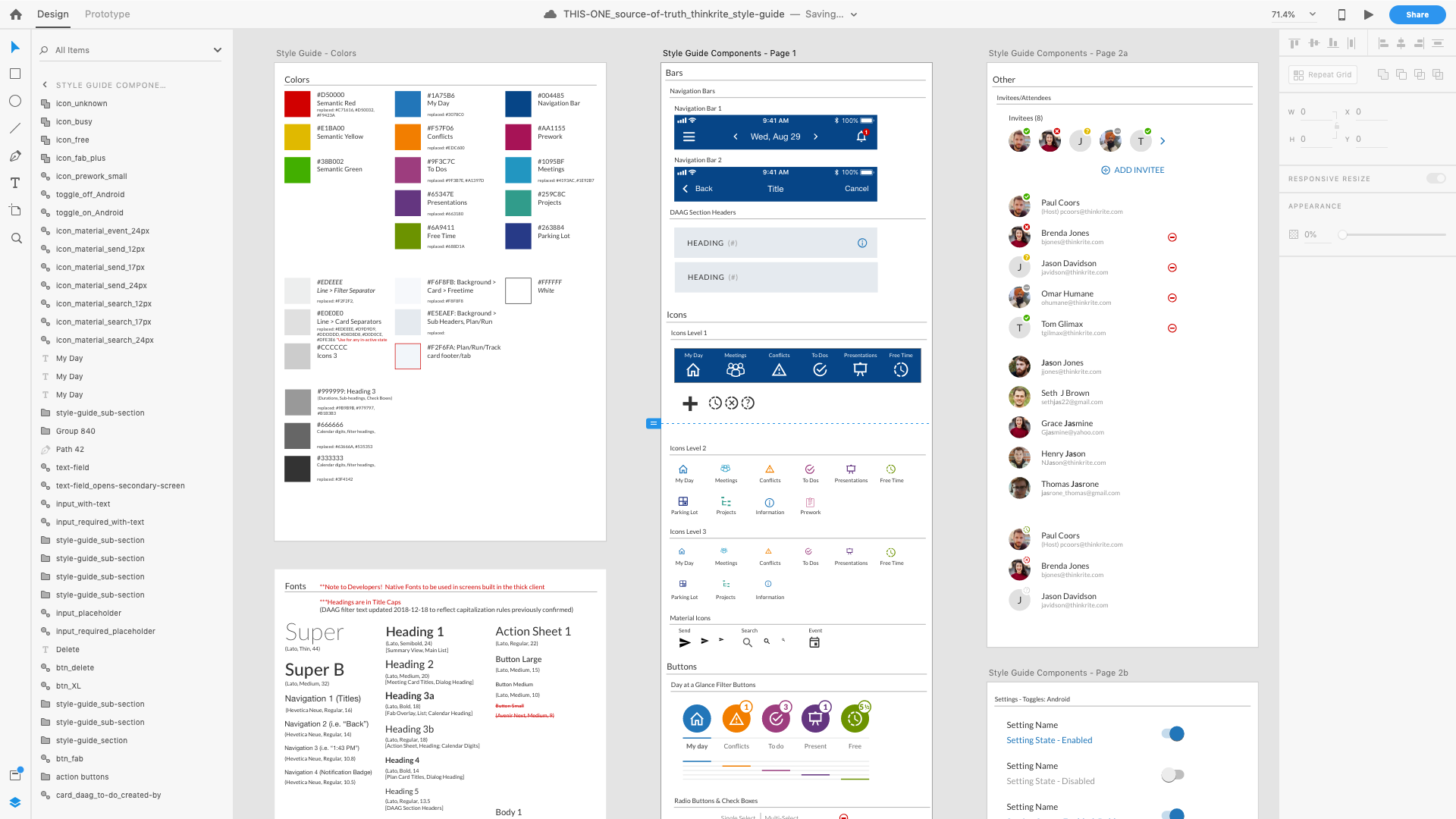
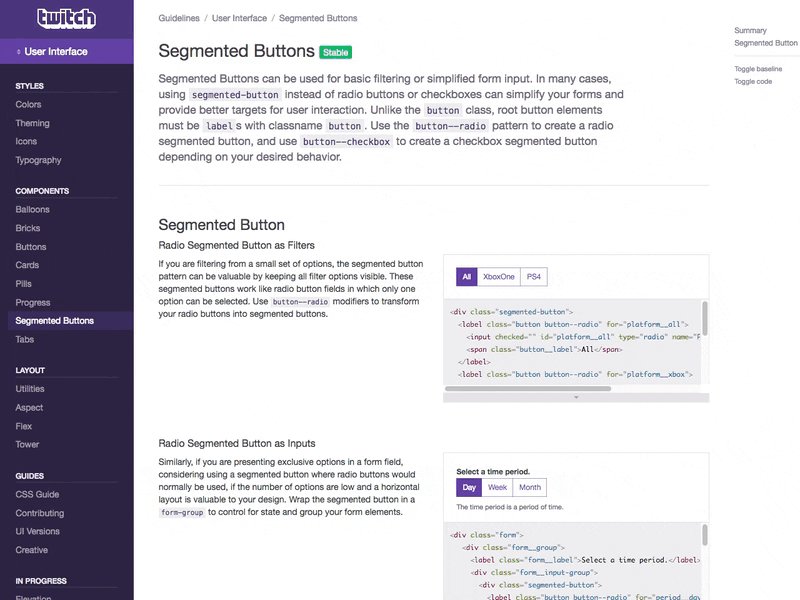
Share on Twitter LinkedIn. A design system is a collection of reusable functional elementscomponents and patternsguided by clear standards that product teams use to create a consistent experience across a range of products. Difference between a style guide pattern library and a design systemThe style guide is simply the static documentation on the Polaris website which descri. As a web designer youve likely heard the terms style guide and design system a lot. Design system vs Style guide. UI style guide vs design system. The tools the assumptions the opportunity and the intentions may line up but if people dont communicate or dont have a clear map to help them move in the same direction even the best projects falter. Both work together to perfect the whole. A Pattern Library will integrate functional components and their usage.
Design system vs Style guide. Use Atlassians end-to-end design language to create simple intuitive and beautiful experiences. In this article we go to see what is difference between a Design system and a Style guide and also most referencing design systems. This design system may be in the form of a written documentation which might include a color and typography style guide a list of common icons or imagery to be used sitewide and other brand elements that will form a consistent and coherent website. Cadastre-se e oferte em trabalhos gratuitamente. Difference between a style guide pattern library and a design system in pictures with Pokemon. Design system vs Style guide.












































Post a Comment for "Design System Vs Style Guide"